Variables and secrets
Multiple API checks can target the same server/service. In this case, your checks might need the same configuration item like an authentication token, a specific user name or even just some specific part of the URL. You can use variables to ‘DRY’ up your checks and store these variables in just one place.
Variables and secrets
There are two ways to store configuration information in Checkly: Variables and secrets. Both variables and secrets are encrypted at rest and in flight.
- Variables are used to store non-sensitive information. Variables are shown in plaintext when being edited, on the check result page and in logs. Variables can be accessed via the CLI and API.
- Secrets allow you to store sensitive data for use in checks. Once saved secrets are never shown in the UI or in logs. The secret value cannot be accessed via the CLI or API.
3.3.4 and later. Secrets are available on CLI version 4.9.0 and later.From here on, in this document, we refer to both variables and secrets as ‘variables’ for ease of reading, unless explicitly mentioned.
Managing variables
You can manage environment variables for API checks at two different levels:
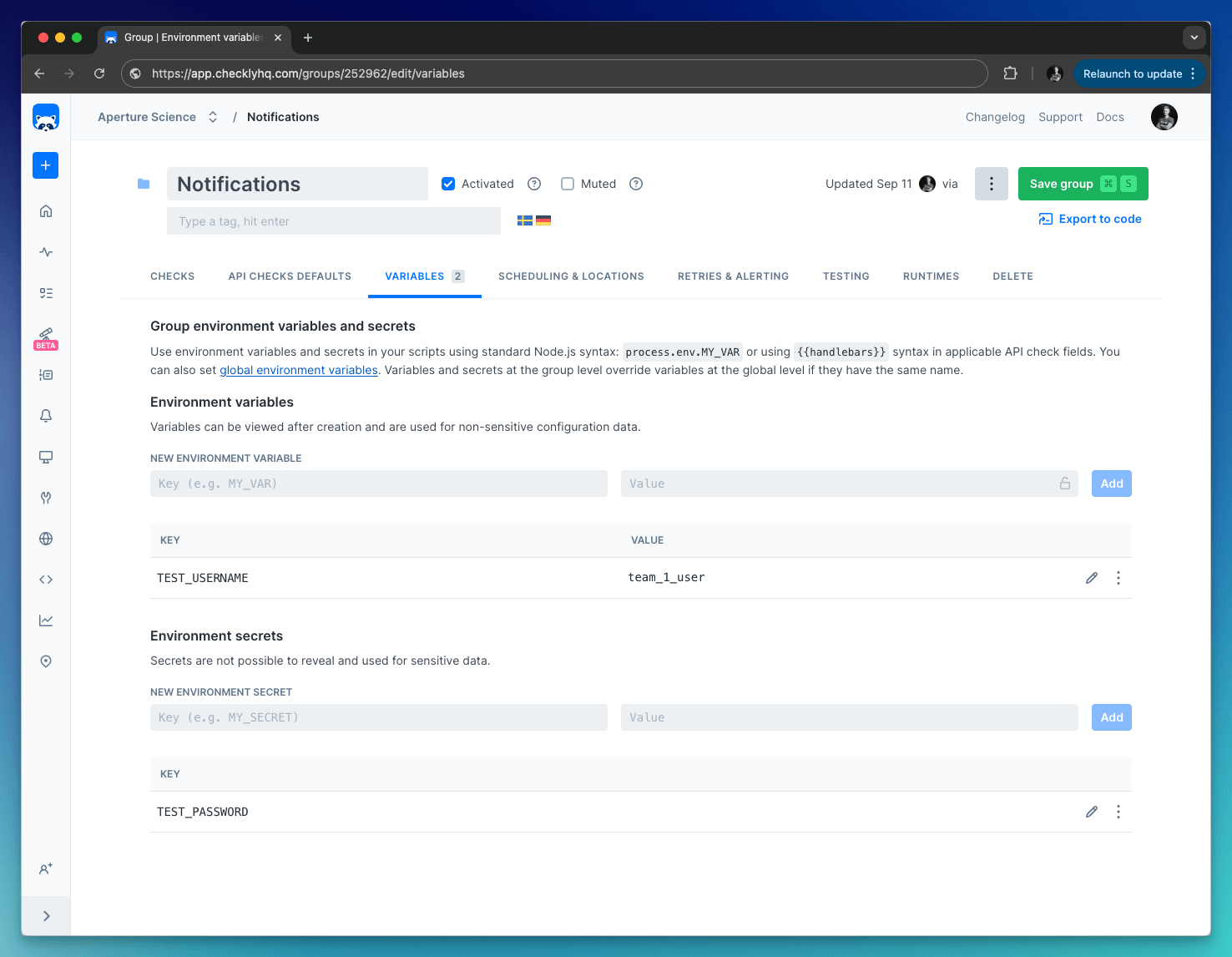
- Group level
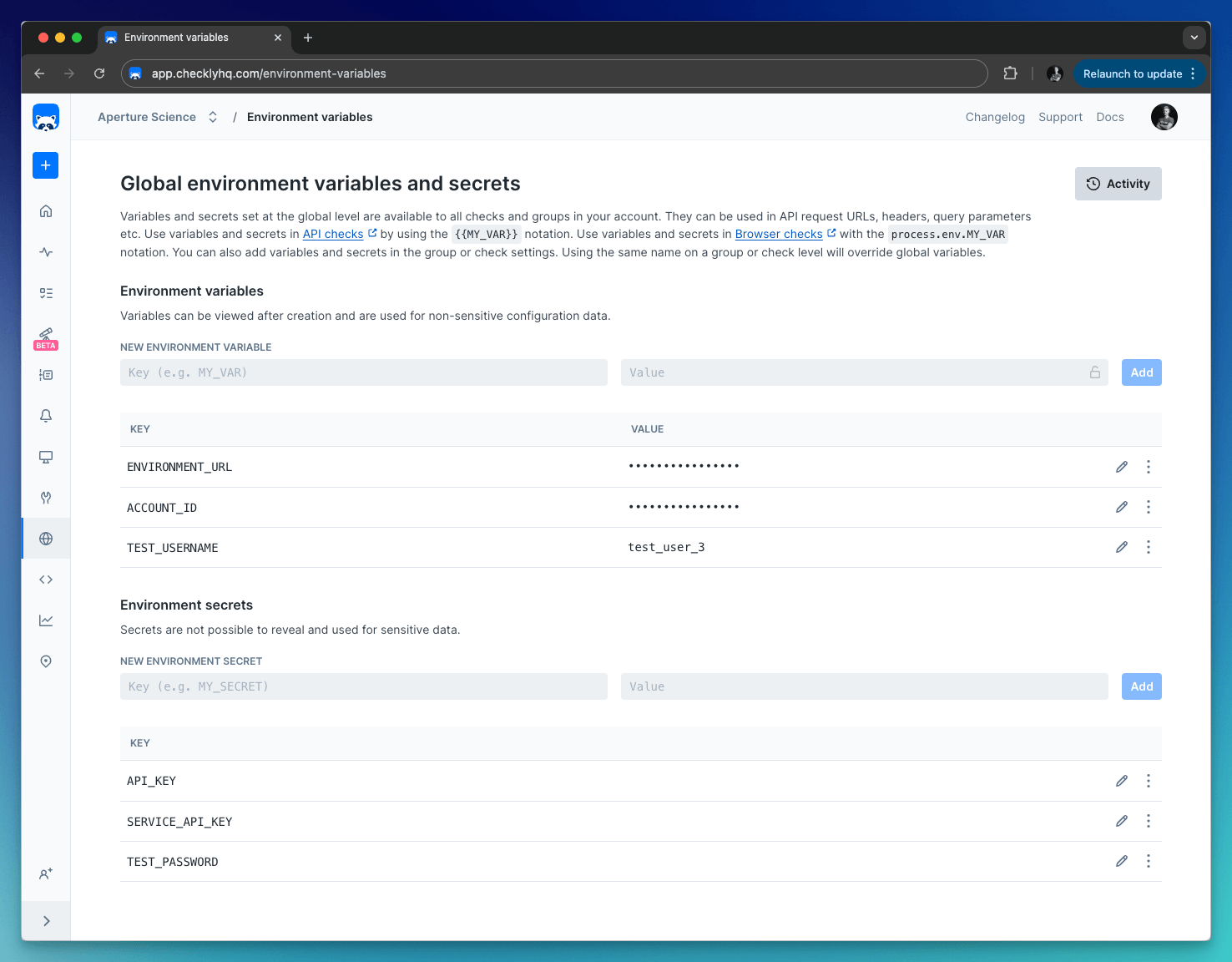
- Global level
Add Group variables on the Variables tab in a check group. Group variables are only accessible in the context of a group, which includes the checks within the group and their configuration.

Add Global variables by clicking “Global variables” on the left-side menu. Global variables are available throughout Checkly, that includes checks, tests, and global configuration options.

By default, all variables are stored as string values. When using variables, you can click the lock icon to hide the value from all read-only users. Any data you “lock” is encrypted at rest and in flight on our back end and is only decrypted when needed.
Secrets are never visible for any user, and are always encrypted.
Accessing variables in API checks
Variables are exposed to your API checks using the common Handlebars/Moustache templating delimiters, i.e. {{USER_API_KEY}}. Note that Handlebars (double brackets) variables will be URI encoded. To avoid encoding, you can access your environment variables with triple brackets, i.e. {{{USER_API_KEY}}}.
Variables can be used in the following API checks fields:
- URL
- Body
- Header values
- Query parameters values
- Basic authentication username and password
Using Handlebars helpers & built in variables
Next to your own variables, we’ve added some built-in variables and extended the Handlebars templating system:
| helpers | description |
|---|---|
{{REGION}} |
Resolves to the AWS region name, i.e. us-east-1. |
{{$UUID}} |
Generates a random UUID/v4, i.e. 9b1deb4d-3b7d-4bad-9bdd-2b0d7b3dcb6d. |
{{$RANDOM_NUMBER}} |
Generates a random decimal number between 0 and 1000, i.e. 345. |
{{moment}} |
Generates a date or time using moment.js and allows for formatting:
|
A practical example of using the {{moment}} helper would be setting the pagination options on a typical API endpoint:
GET https://api.acme.com/events?from={{moment "last week" "X"}}&to={{moment "X"}}
You can find the full list of helpers in the README.md file of the underlying library we are using. For a full overview of date formatting option, check the moment.js docs.
Last updated on November 5, 2024. You can contribute to this documentation by editing this page on Github