Monitoring a scenario with multiple tabs
Certain scenarios may require us to create new or multiple tabs simultaneously. Playwright Test supports this case and, as a consequence, Checkly does as well.
Handling links that open a new tab
By allowing us to wait for the creation of a child tab with context.waitForEvent, Playwright Test enables us to “catch” it following a click on an element with target="_blank", and then seamlessly interact with any of the currently open tabs.
import { test } from '@playwright/test'
test('Open new tab', async ({ context, page }) => {
await page.goto('https://www.checklyhq.com/')
const [newPage] = await Promise.all([
context.waitForEvent('page'),
page.getByRole('link', { name: 'Public Roadmap' }).click()
])
await page.screenshot({ path: 'screenshot-tab-old.png' })
await newPage.getByText('By quarter').click()
await newPage.screenshot({ path: 'screenshot-tab-new.png' })
})
const { test } = require('@playwright/test')
test('Open new tab', async ({ context, page }) => {
await page.goto('https://www.checklyhq.com/')
const [newPage] = await Promise.all([
context.waitForEvent('page'),
page.getByRole('link', { name: 'Public Roadmap' }).click()
])
await page.screenshot({ path: 'screenshot-tab-old.png' })
await newPage.getByText('By quarter').click()
await newPage.screenshot({ path: 'screenshot-tab-new.png' })
})
Playwright Test will record videos for each of your tabs. You can find them in your test result for failed checks or in the check editor for passing as well as failing checks for easy debugging.
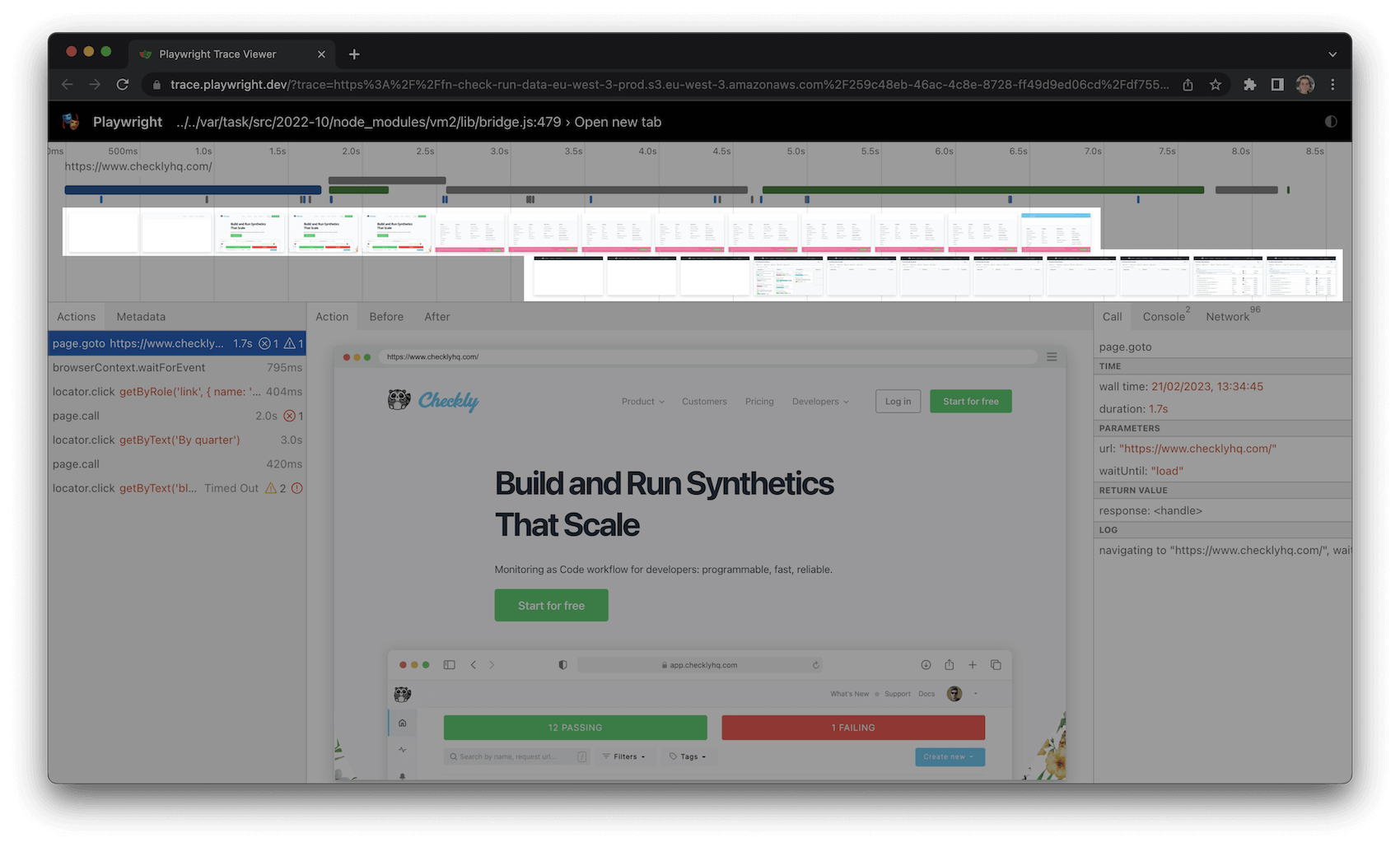
Playwright’s Trace Viewer displays your tabs conveniently in a waterfall timeline to access all neccessary information:

Last updated on November 5, 2024. You can contribute to this documentation by editing this page on Github